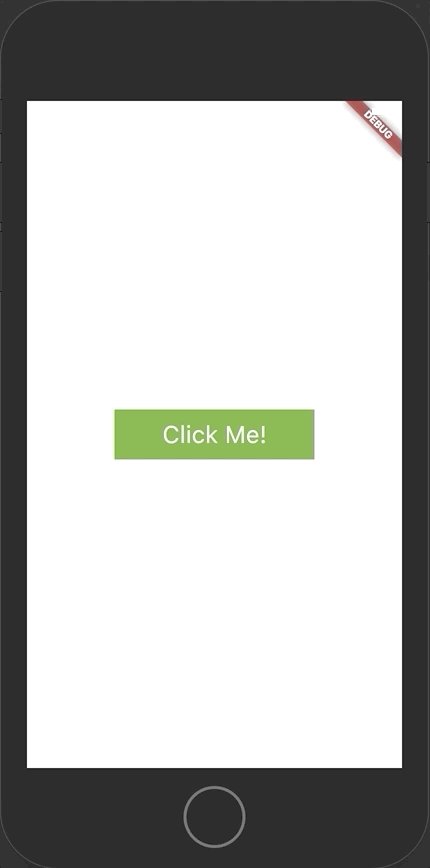
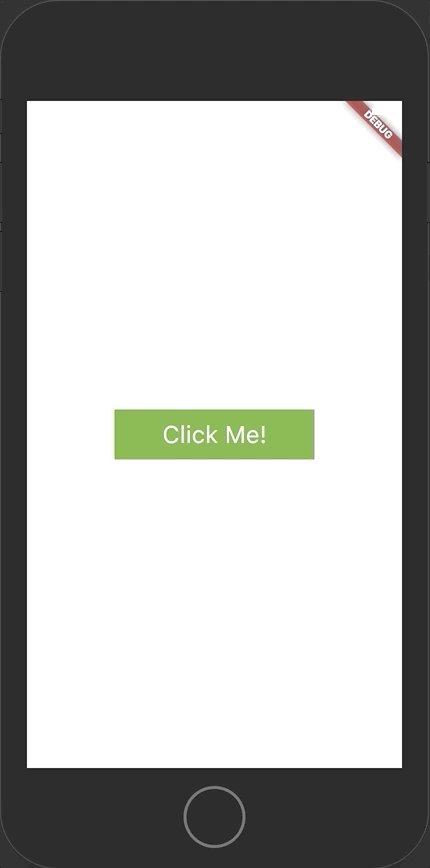
昨天介紹了許多Animation,今天就來用AnimatedContainer做一個簡單的動畫:點擊按鈕,讓按鈕方形展開至全螢幕,再點一下會再變回按鈕的樣子。
因為要做點擊按鈕切換畫面狀態,所以要建立一個可變動的StatefulWidget,還有控制Stateful widget的State:
class MyStateful extends StatefulWidget{
@override
MyStatefulState createState() => MyStatefulState();
}
class MyStatefulState extends State<MyStateful>{
...
}
我們要實現點一次按鈕就切換一次動畫,在State widget裡宣告一個布林變數:
bool selected = false;
然後用之前Day16-GestureDetector偵測手勢及管理狀態學過的GestureDetector判斷點擊的手勢:
GestureDetector(
onTap: (){
setState((){
selected = !selected;
});
}
)
寫完控制後,我們要來製作畫面外觀~就是今天的主角AnimatedContainer! 這時候 Step2. 的布林變數就派上用場了。在有"動畫效果的參數"我們用布林去判斷目前的狀態要賦予哪個值。
我的文字想跟著一起出現、消失,利用改變色票Opacity來達到這個效果。因為還不熟悉Flutter Animation所以只想得到這種笨方法XD
duration時間參數有:days、hours、minutes、seconds、milliseconds、microseconds。動畫時間如果要設定比1秒還短的時間,不能用小數表示:0.5、0.003,要用milliseconds、microseconds設定。
AnimatedContainer(
color: selected ? Colors.red[200] : Colors.lightGreen[600], //true: 淺紅色,false: 淺綠色
...
duration: Duration(milliseconds: 800), //動畫時間
curve: Curves.fastLinearToSlowEaseIn, //使用內建的動畫曲線
child: (
Text('Click Me!',
style: TextStyle(
fontSize: selected ? 0:24,
color: selected ? Color.fromRGBO(255, 255, 255, 0): Color.fromRGBO(255, 255, 255, 1), //true: 消失,false: 出現
),
)
),
)
看一下成果: